Related Articles
Top 10 Landing Page Design Tips For Better Conversions
Do you want to get more conversions and scale your market? Implement these 10 design tips to turn your landing page into a lead-generating machine.
Read The PostTop 10 IT Companies in GIFT City
Introduction GIFT City has quickly transformed from a barren land to the next tech hub of India in a matter…
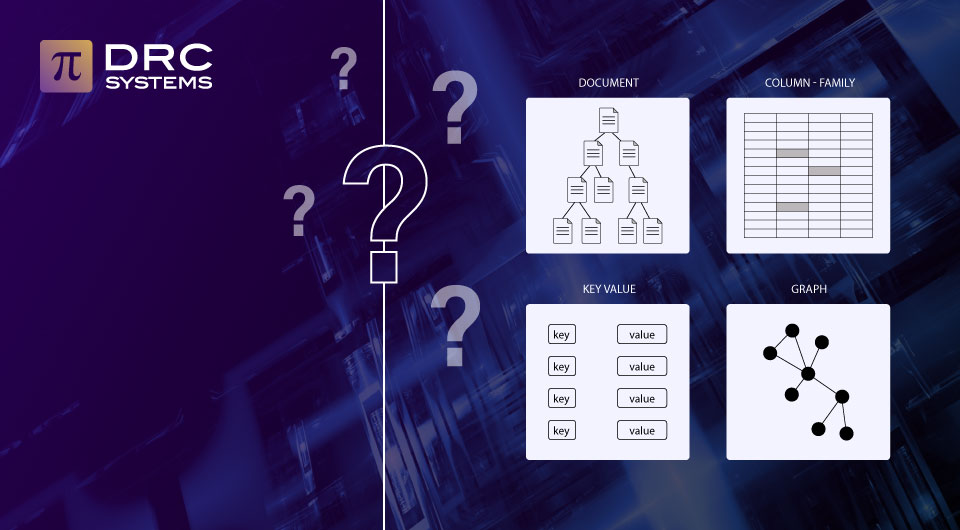
Read The Post4 Types of NoSQL Databases and When to Use Them
NoSQL databases are popular among developers building software and applications. What is the reason? Unlike relational databases, they offer greater…
Read The Post